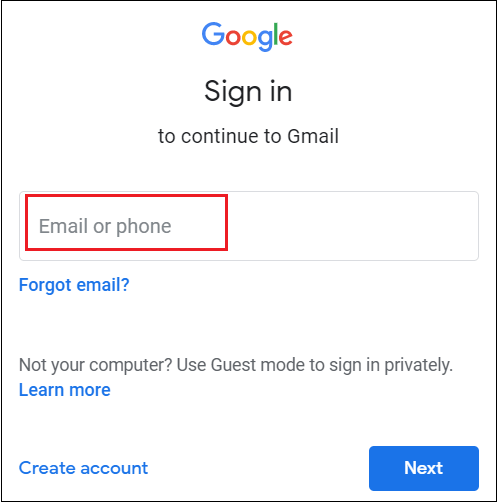
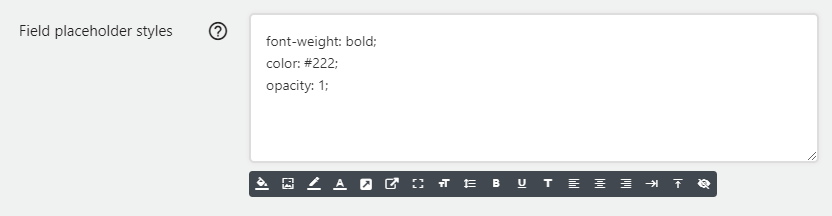
How to Set Color of the Placeholder Text ¶ The default color of a placeholder text is light grey in most browsers If you want to change it, you need to use the placeholder pseudoelement Note that Firefox adds lower opacity to the placeholder, so use opacity 1; We do a lot of rapid prototyping at Cloud Four, which means we're often working with incomplete or hypothetical content When it comes to FPO images, we've relied on a few different solutions Thirdparty services like PlaceIMG, Placeholdercom and placekitten serve up placeholders based on a URL You can roll your own image placeholder serverGet code examples like

Placeholder Css How To Change Input Placeholder Color
No image placeholder css
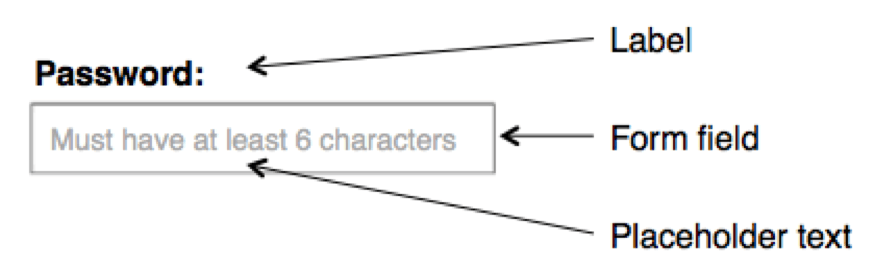
No image placeholder css-} That CSS is telling images not to exceed the width of the element that contains them, but to scale the height properly so that there's no "stretching" or "squishing" as the image is resizedDefinition and Usage The placeholder selector selects form elements with placeholder text, and let you style the placeholder text The placeholder text is set with the placeholder attribute, which specifies a hint that describes the expected value of an input field Tip The default color of the placeholder text is light grey in most browsers




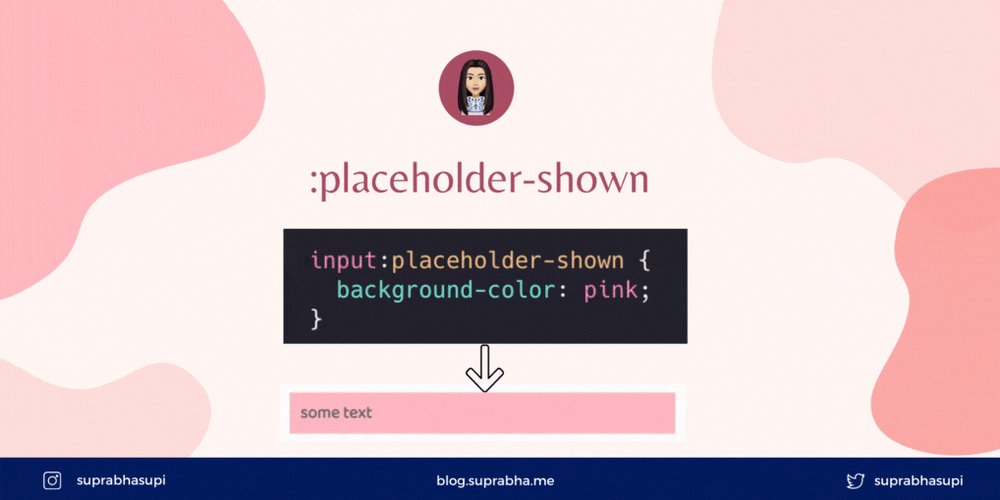
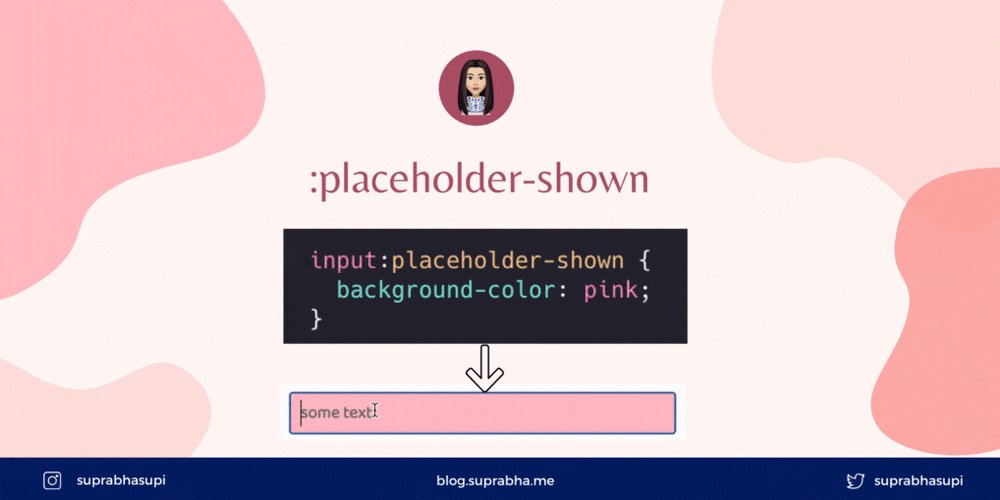
Css Placeholder Shown Samanthaming Com
Download over 339 icons of image placeholder in SVG, PSD, PNG, EPS format or as webfonts Flaticon, the largest database of free vector icons Once the image is loaded, that attribute goes away, PART 1 is no longer relevant, and PART 2 of the CSS code goes into effect This example CSS causes the image to fade in, but you can replace the code with any CSS effect you wish Basic Image Placeholder¶ empty string Better Broken Image Handling Chris Coyier on (Updated on ) Missing images will either just display nothing, or display a ?
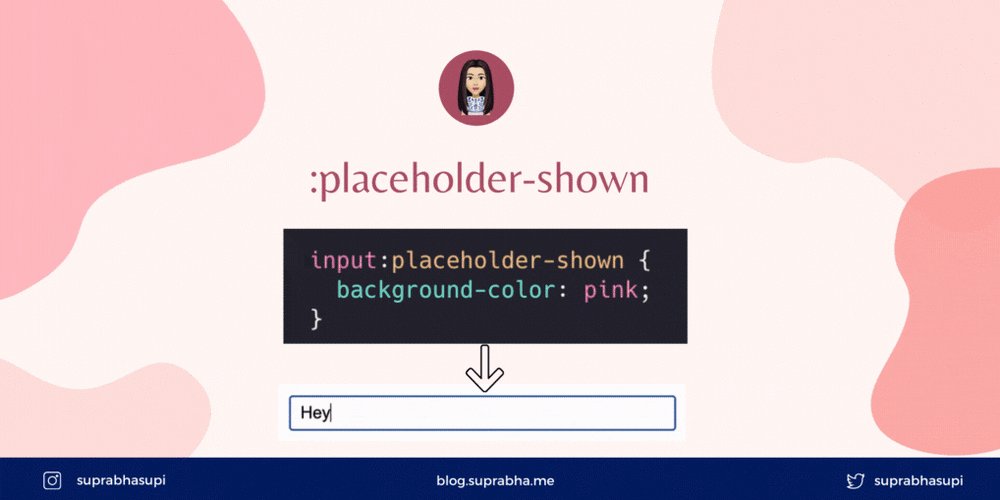
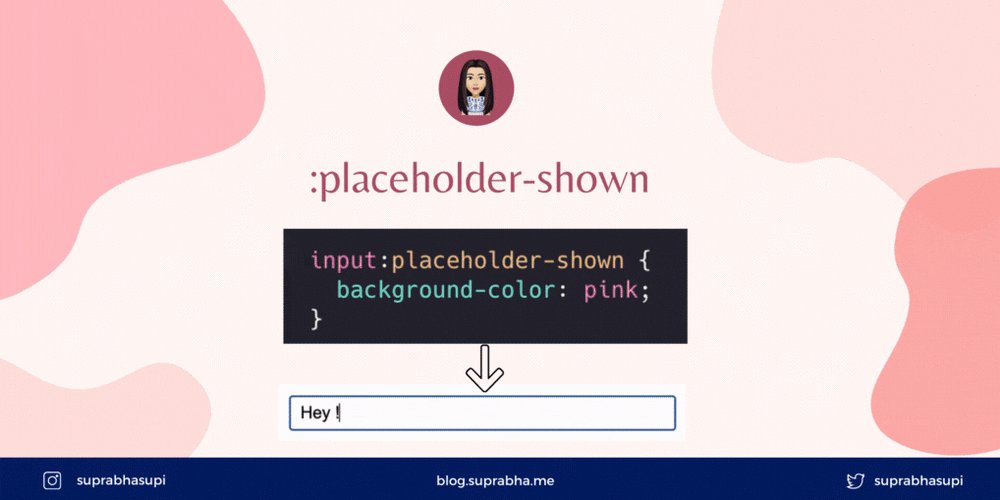
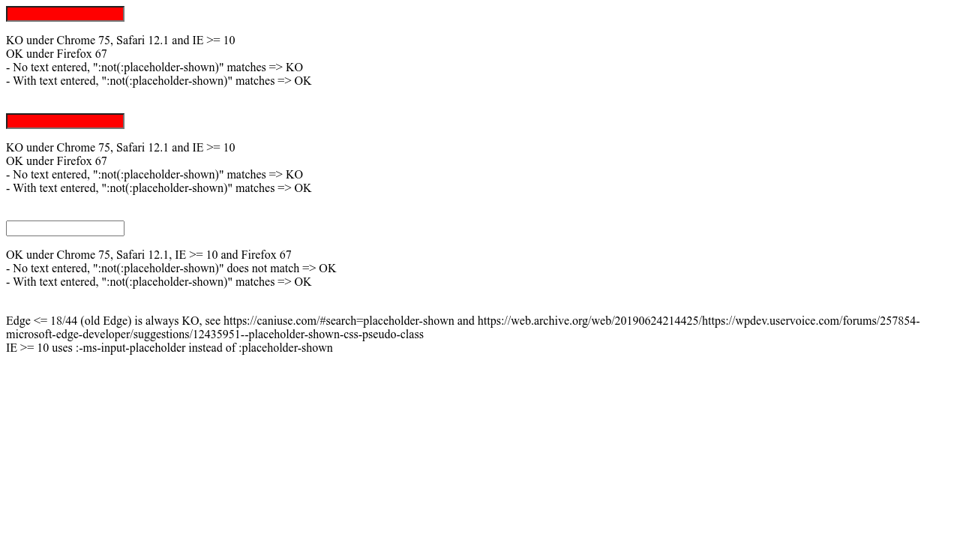
In the next example, we use the maxwidth and maxheight properties The maxheight property sets the maximum height of an element, and the maxwidth property sets the maximum width of an element To resize an image proportionally, set either the height or width to "100%", but not both If you set both to "100%", the image will be stretched Example of autoresizing an image The difference between placeholdershown and placeholderplaceholdershown is for selecting the input itself when it's placeholder text is being shown As opposed to placeholder which styles the placeholder text Here's a diagram I found this highly confusing as the specs only have placeholdershown and not placeholderplaceholdershown can still If There is No Profile Image, Show a Placeholder GlyphIcon using Angular We want to snag a photo out of a folder that holds profile pics However, we don't have profile pics for everyone When there isn't a profile photo, we want to show a placeholder image, which is a glyphicon We wrote some JS that sends a path for a profile pic to the dom
4 A simple solution would be to use, literally, a placeholder blank image This is generally used for sprites but I think you could use this as well What you do is, you create a 1x1 px blank gif image with transparency enabled, direct the "src" atrribute to the blankgif and give the images via the css backgroundimage property CSS In the CSS the placeholder is assigned to have a relative position so that the original image can overlay on top of it with an absolute positionGet code examples like




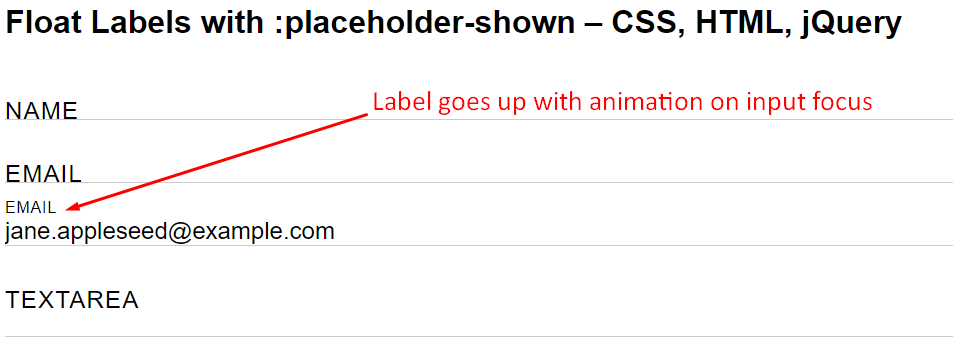
Css Only Floated Labels With Placeholder Shown Pseudo Class Call Me Nick




How To Move Placeholder To Top On Focus And While Typing Inside Form Input Web Development
The placeholder CSS pseudoelement represents the placeholder text in an or element Only the subset of CSS properties that apply to the firstline pseudoelement can be used in a rule using placeholder in its selector Note In most browsers, the appearance of placeholder text is a translucent or light gray color byStep 2) Add CSS In most browsers, the placeholder text is grey To change this, style the placeholder with the nonstandard placeholder selector Note that Firefox adds a lower opacity to the placeholder, so we use opacity 1 to fix this Creating an Image Placeholder with CSS Tech If you're familiar with wireframes, mockups, documentation, etc for web design then you've probably seen grey image placeholders to indicate where an image should go If you go to Bootstrap's documentation on thumbnails you'll see exactly what I'm talking about *




Float Labels With Css Css Tricks




Custom Form Themes And Css Formstack Forms
Placeholder animation can help improve the form user experience by letting you move placeholder to top on focus and while typing so that placeholder is alwayGet code examples likeGet code examples like




Alternatives To Placeholder Text Improve Form Usability By Addressing By Andrew Coyle Nextux Medium




Checking If An Input Is Empty With Css Zell Liew
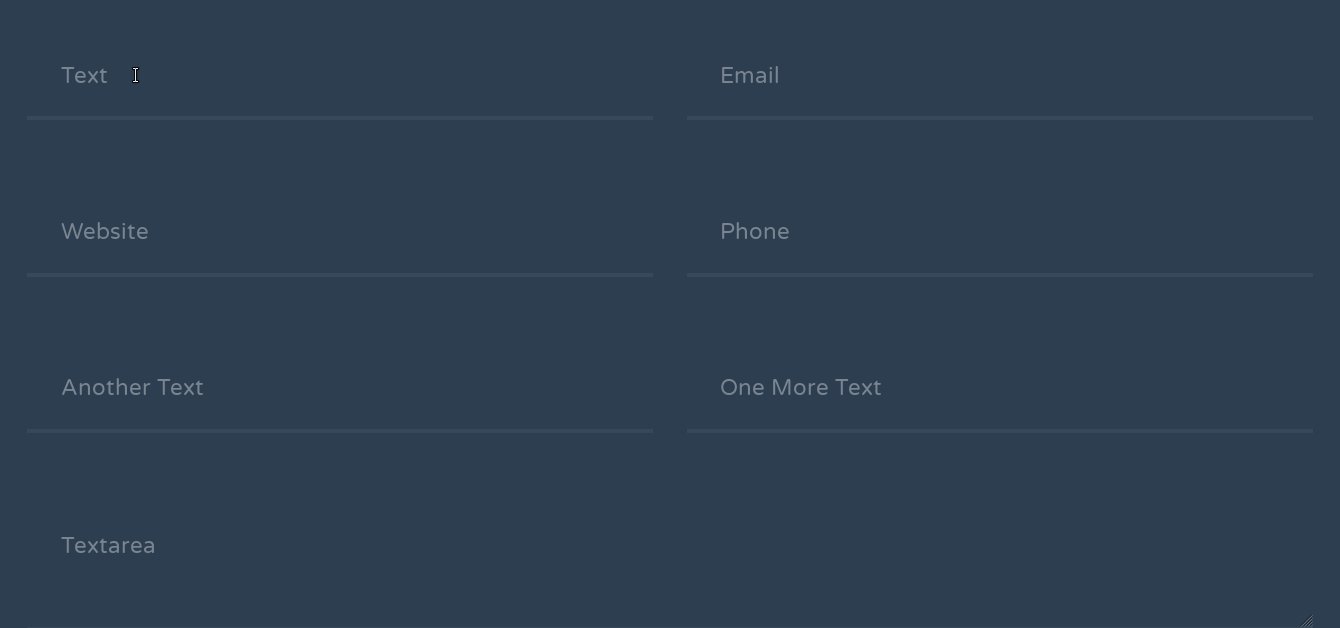
This will ensure that we can target the label with our CSS Then, instead of giving the input a placeholder directly in the HTML, we will use our label as the placeholder In order for the label to be inside the input, we can use transform translate()We can also use a lighter color to really make it look like a native placeholder Varying Placeholder Color for different input types In the above example, the style applies to all placeholders of the page developed since I've used (*) universal selector However if you prefer to use it different color for different input types then we can apply the CSSPlaceholdercom is a free image placeholder service for web designers, serving billions and billions of images each year You can specify image size & format (GIF, JPG, PNG, WEBP), background color & text color, as well as the text Learn how and be sure to follow the golden rules




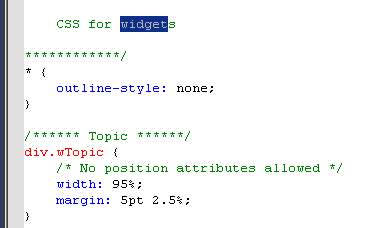
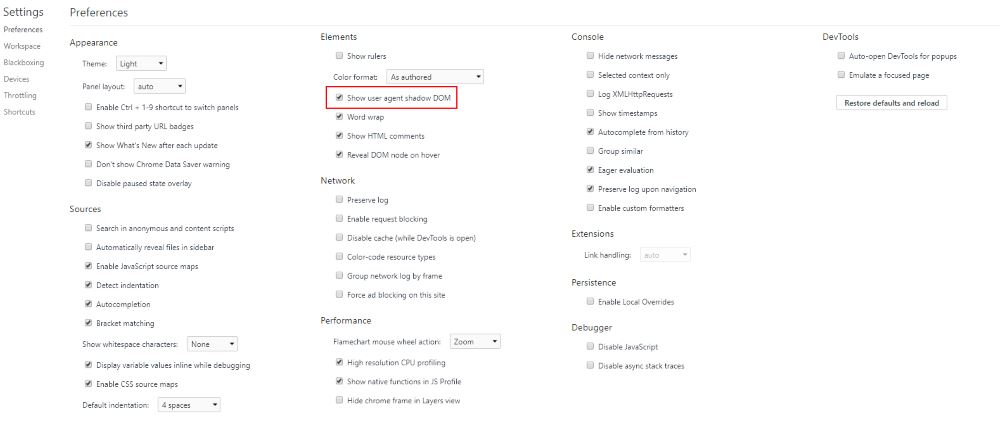
How To Show Html s Css Properties And Javascript Source Code In Web Page



Placeholder Com Placeholder Com The Free Image Placeholder Service Favoured By Designers
Are CSS gradients the best way to achieve a "blur up" image loading placeholder (versus 5px wide base64 strings, SVGs, etc) Topic I have been experimenting with these quite a bit, think they make the entire site experience less jarring, images aren't just randomly appearing on load nowA picture's worth a thousand words, so here's 21K worth of placeholder image generators to use in your mockups and designs Placeholdercom Touting "quick and simple image placeholders," Placeholdercom is easy to remember, and easy to useNext/image wraps the img element with other div elements to maintain the aspect ratio of the image and prevent Cumulative Layout Shift To add styles to the underlying img element, pass the className prop to the component Then, use Nextjs' builtin CSS




How Can I Darken The Placeholder Text In Form Fields




Align Cursor To Placeholder Starting Position Stack Overflow
All code belongs to the poster and no license is enforced JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the usage of provided code Links Bug tracker Roadmap (vote for features) About Docs Service status To make it nonvisible after the user clicks to select an option, you must set the display property to its "none" value And also set the invalid pseudoclass to fail to validate the contents of the box placeholder Also, specify a color for your placeholder by using the CSS color property When the element is required, it allows the use of the CSS invalidI'd like to add an image icon to an input placeholder, like in this picture Please note that this is a placeholder, so when the user starts typing, the icon also disappears I came with the following solution for webkit (SafariChrome) using webkitinputplaceholder and before



1




How To Add Placeholder Text Within Pardot Forms
Get code examples likeGet code examples like "css placeholder content" instantly right from your google search results with the Grepper Chrome ExtensionSimple image placeholder service You can create dummy images quickly and easily




Shift Only Placeholder Text To Up When User Type Writing In A Input Field Text Box Stack Overflow




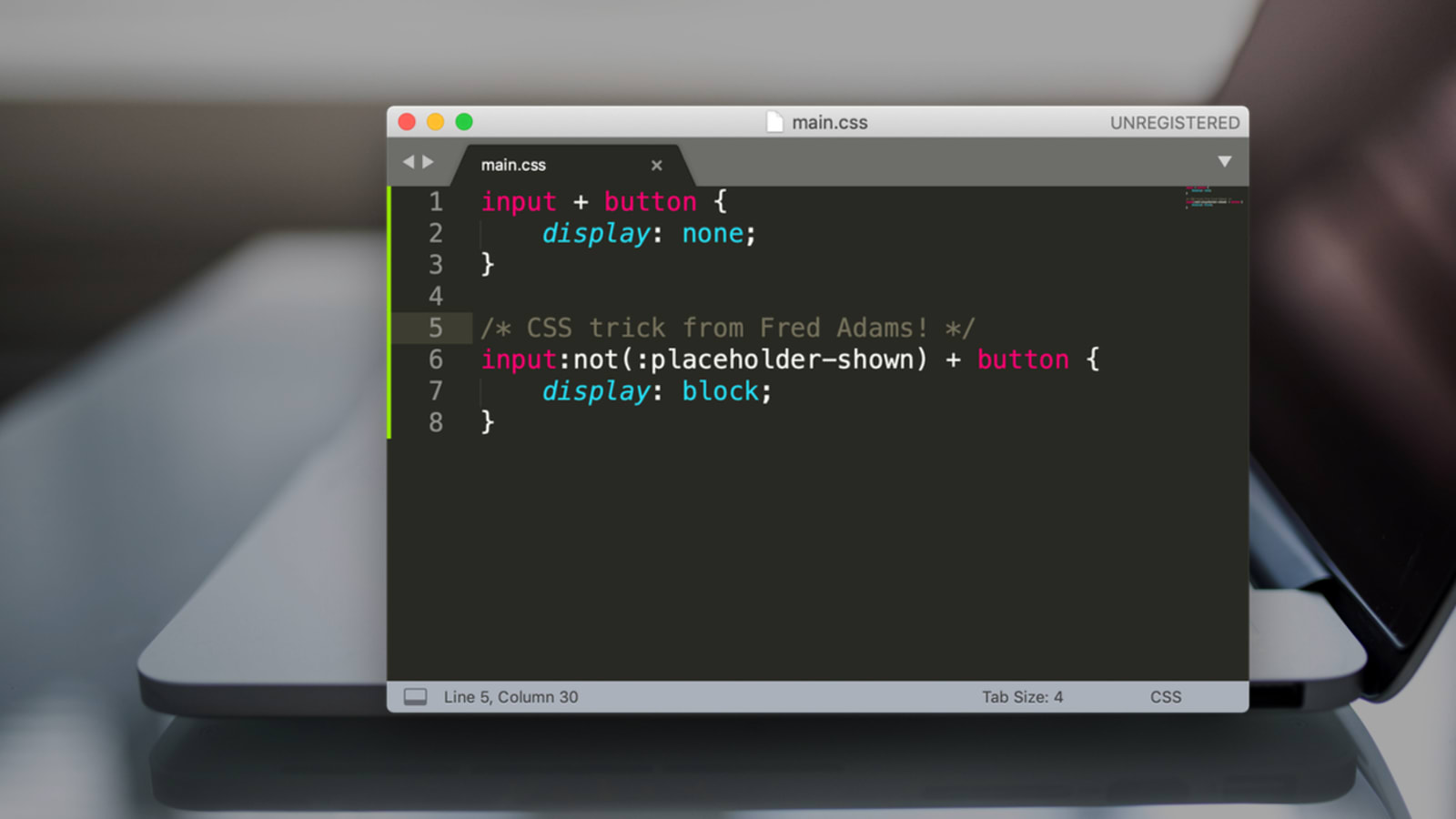
Show Search Button When Search Field Is Non Empty Css Tricks
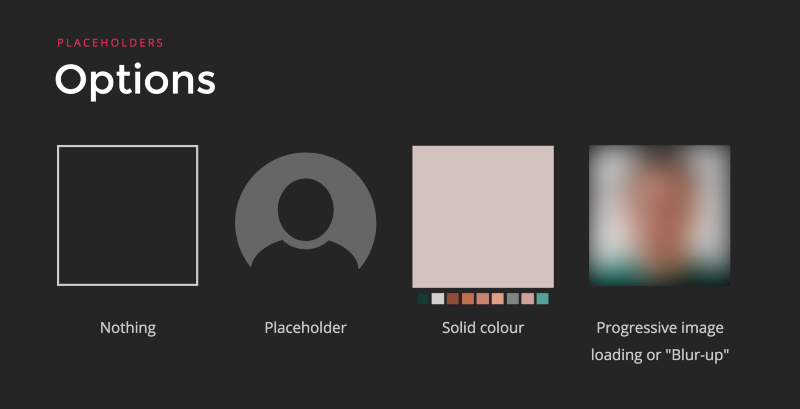
Solid colour Take a colour from the image and use it as the background colour for the placeholder This can be the dominant colour, the most vibrant The idea is that it is based on the image you are loading and should help making the transition between no image to image loaded smoother Blurry image Also called blurup technique An HTML only solution, where the only requirement is that you know the size of the image that you're inserting Will not work for transparent images, as it uses backgroundimage as a filler We can successfully use backgroundimage to link the image that appears if the given image is missing Then the only problem is the broken icon image we can remove it by I am using woocommerce and the composite product plugin I currently have one composite product section that has no image with it, as this is a variable product without an image I need to hide the




Css Placeholder Shown Samanthaming Com




Input Placeholder Not Vertically Aligned In Firefox Stack Overflow
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more Using the image's src as its css background could be useful in production (otherwise the two image download makes this a hack for when you need it) It would be really useful if there was a css way to use an image attribute as a css value, but right now you need to enter it manually in the css or use javascriptStyle box when their source cannot be found Instead, you may want to replace that with a "missing image" graphic that you are sure exists so there is better visual feedback that something




Ui Polishing And Auto Completion Dino Communicating Happiness



1
Here's a pretty common bit of responsive image CSS img { maxwidth 100%;To fix it In the case you want to select the input itself when it'sThe placeholdershown CSS pseudoclass represents any or element that is currently displaying placeholder text /* Selects any element with an active placeholder */ placeholdershown { border 2px solid silver;




Placeholder Css Tricks




Change The Style Of An Input Based On If There Is A Placeholder Youtube
Get code examples likeInputwebkitinputplaceholder {/* Chrome/Opera/Safari/Edge */ /*styles here*/ } inputmsinputplaceholder { /* Microsoft Edge */ /*styles here*/ } inputms




How To Insert A Placeholder In Word Document Javatpoint




The 5 Minute Series Javascript Or Css What Is Better At Hiding The No Cover Image Available Markup Blog L2c2 Technologies




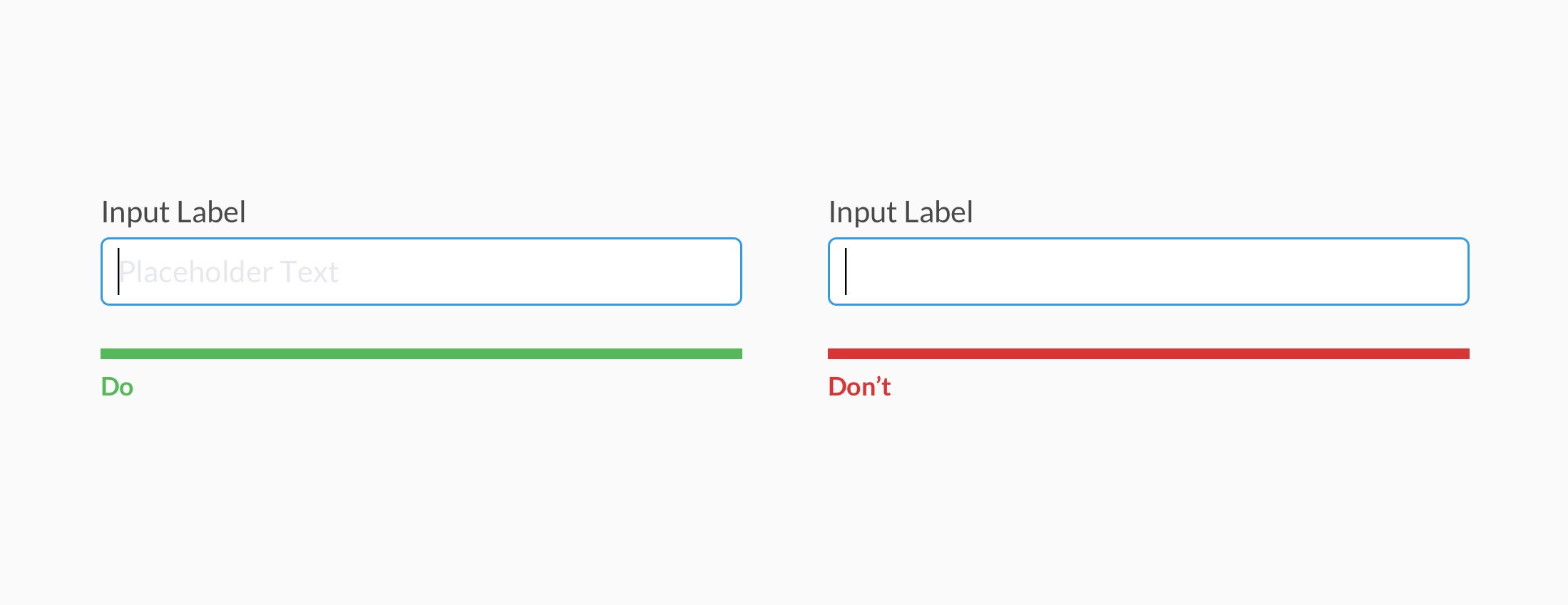
Don T Use The Placeholder Attribute Smashing Magazine




How To Create Skeleton Loaders In Css By Ferenc Almasi Prototypr




Input Not Placeholder Shown Label Selector Does Not Work With Autofill Stack Overflow




P Www Html2pdf Guru




Using Placeholder Images For Shopify Products 21




Change An Html5 Input Placeholder Color With Css Geeksforgeeks



Designing Flexible Maintainable Pie Charts With Css And Svg Knightsbridge Surgery




Directory Wp Content Uploads




How To Style And Customize Wordpress Comment Form Plus Modify Appearance Of Comments With Css Crunchify




Placeholder Css Tricks




Placeholder Css How To Change Input Placeholder Color




Possibly The Most Useful Css Trick Dev Community




Css For Tier Prices Block Still Visible When There Are No Tier Prices Issue Magento Magento2 Github




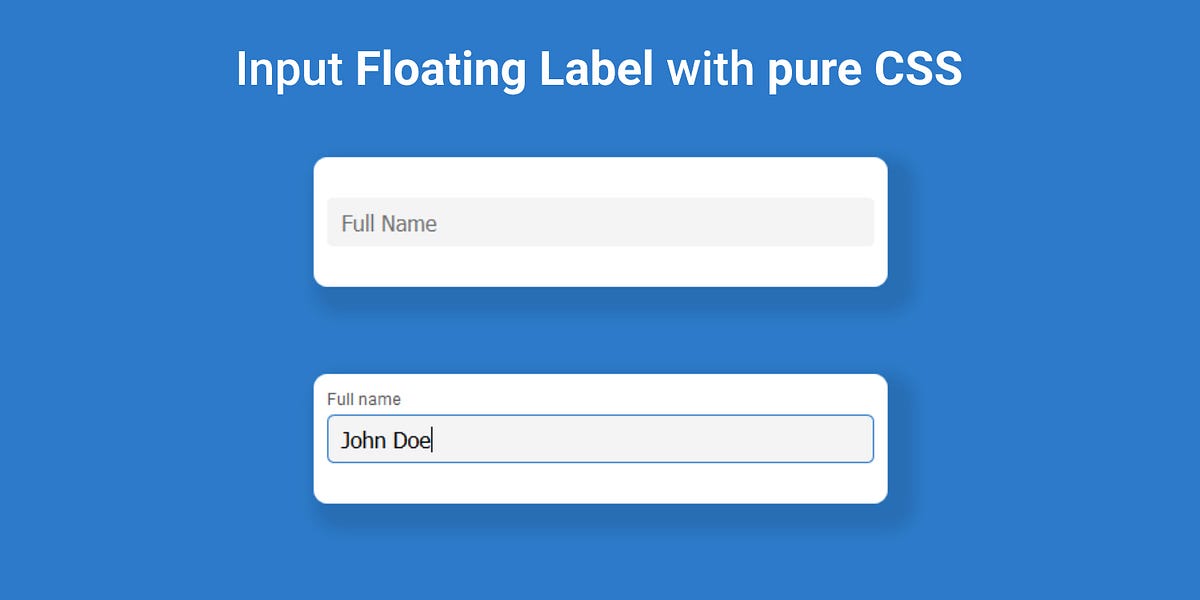
Create Pure Css Floating Labels For Input Fields



Textfields Placeholder Helper Text Prime Community Forum




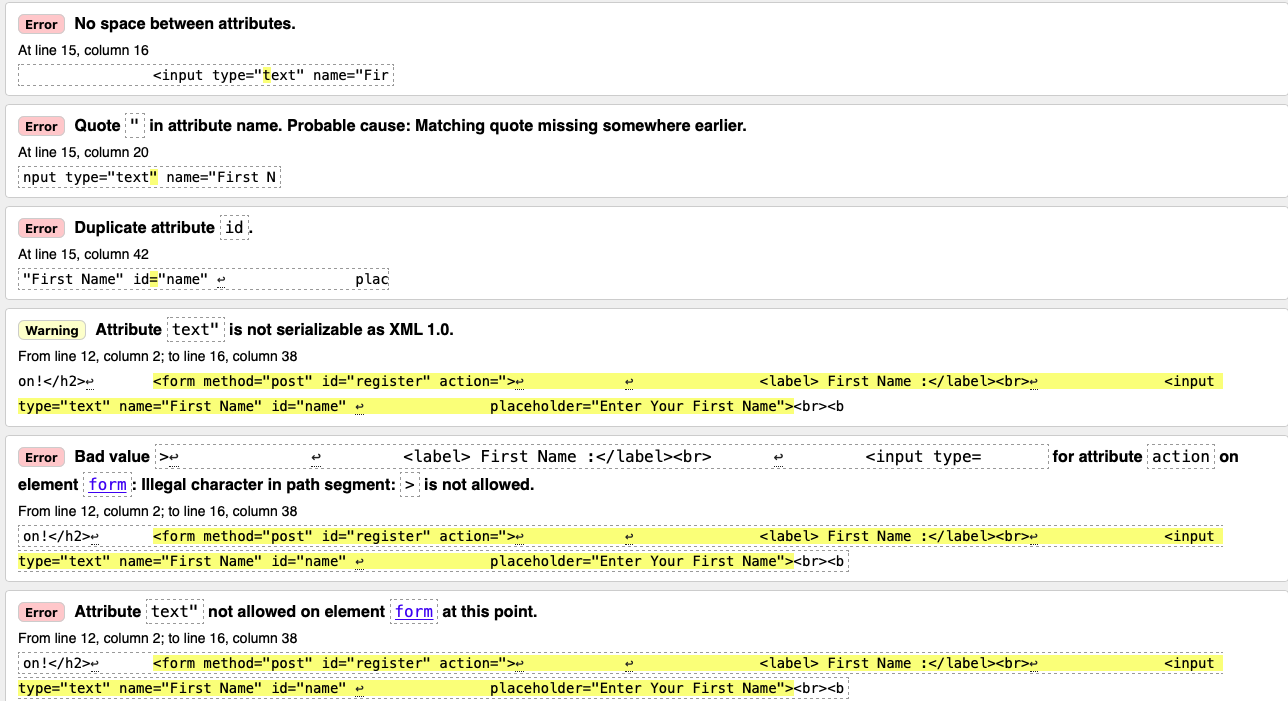
Can You Fix Errors In My Html File Lt Doctype Chegg Com



3




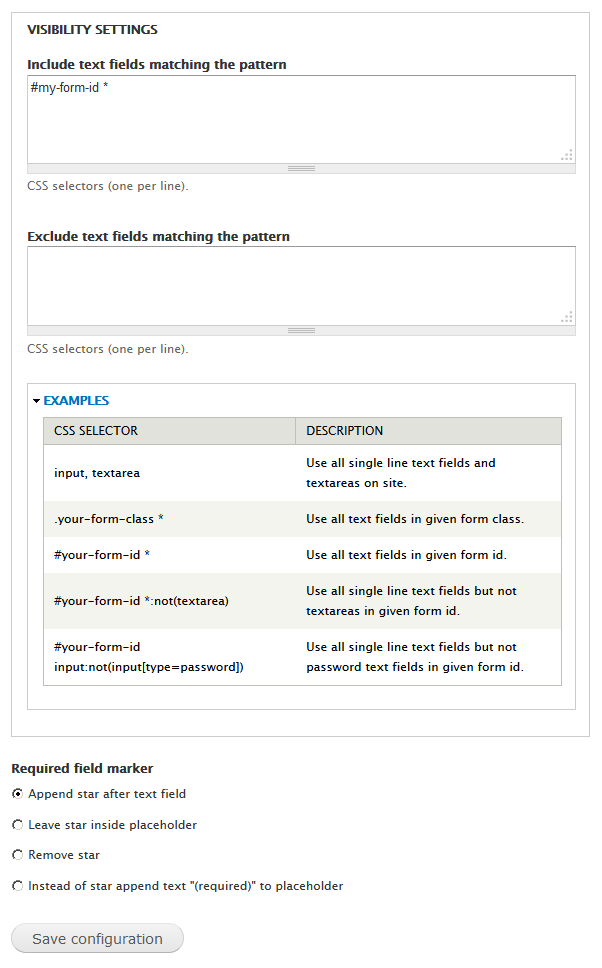
Form Placeholder Drupal Org




Placeholders In Form Fields Are Harmful




How Do I Change Md Input Container Placeholder Color Using Css In Angular Material Stack Overflow




Css Placeholder Shown Samanthaming Com




How To Make A Placeholder For A Select Box Geeksforgeeks




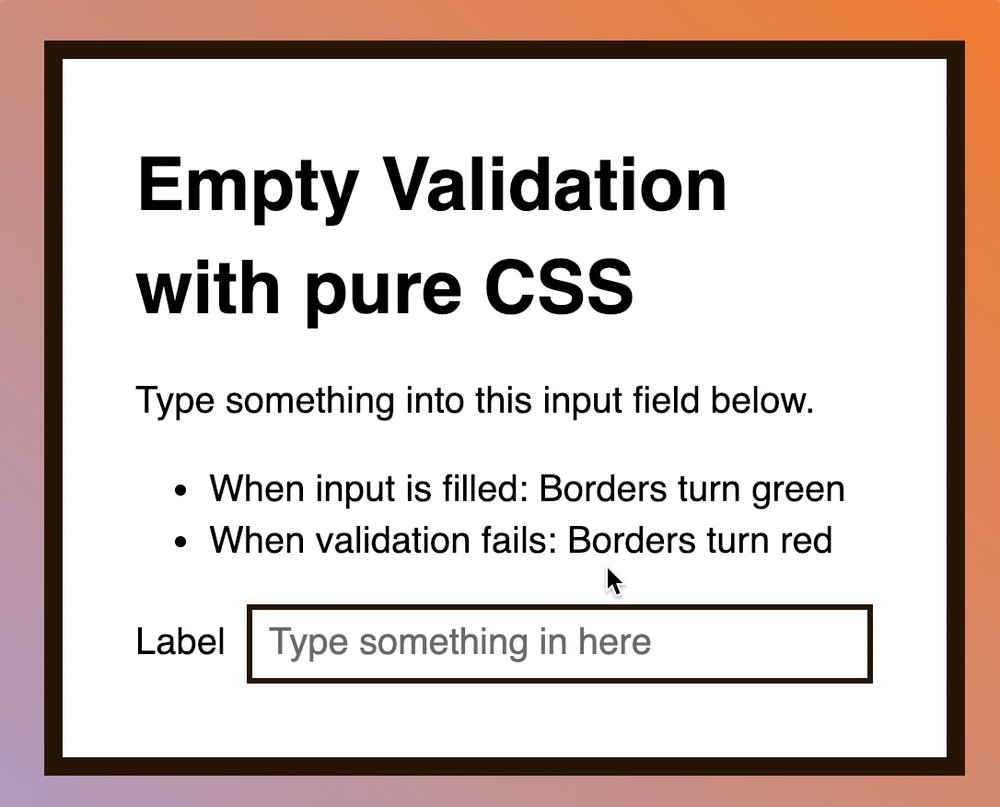
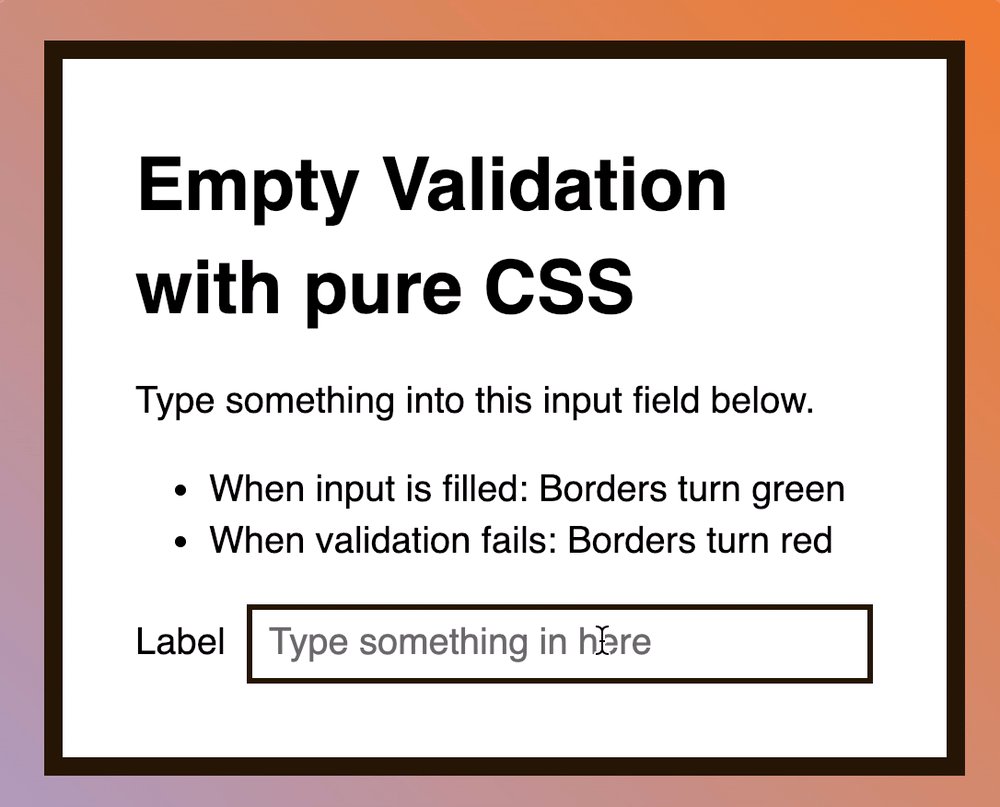
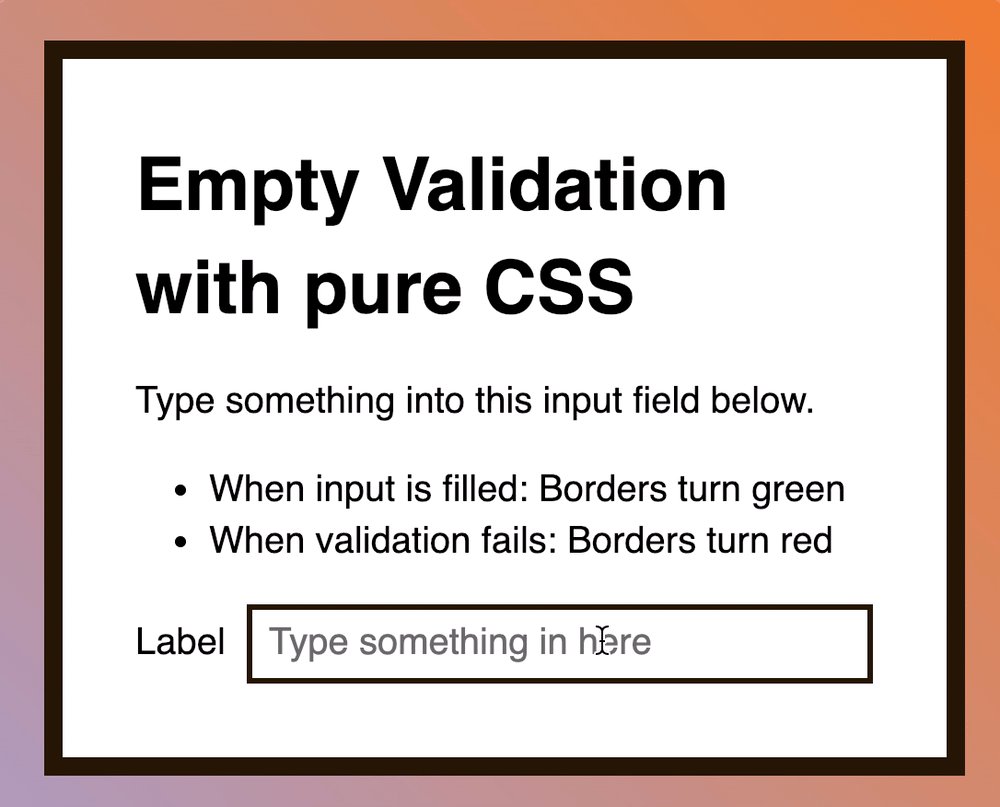
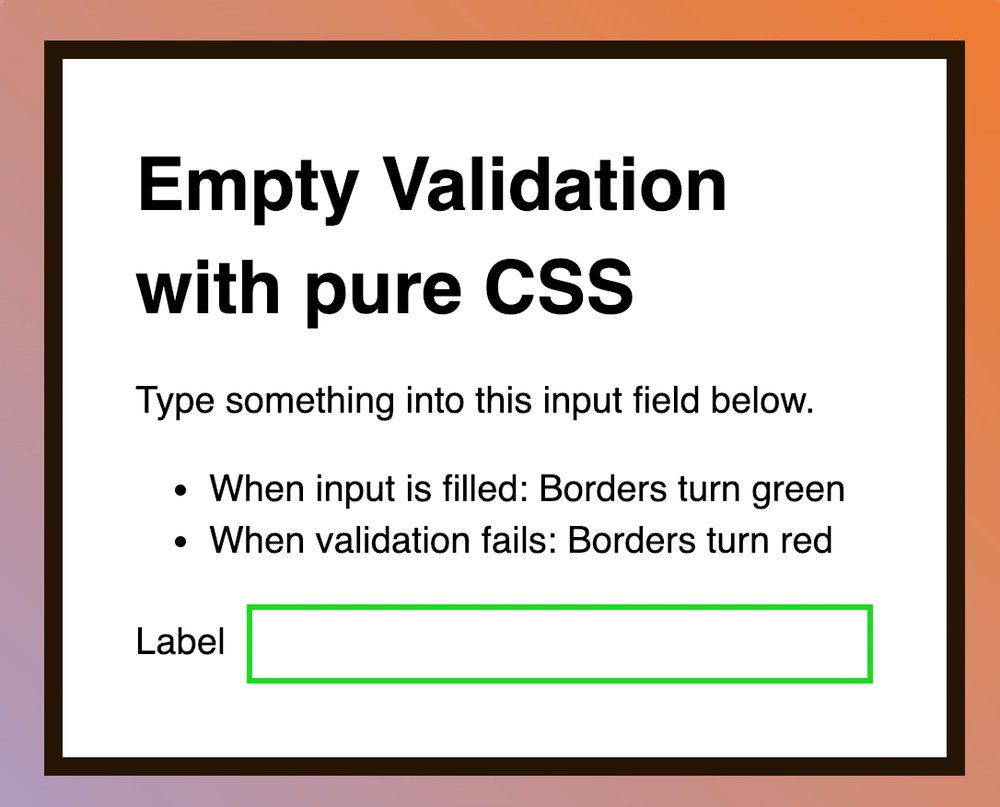
Form Field Validation Without Javascript By Fionna Chan Medium




How To Change Css Placeholder Color Quick Tutorial Youtube




Transparent Login Form With Floating Placeholder Text Pure Css Label Slide Up On Focus No Jquery Youtube




Placeholder Studio Pro 9 Guide Mendix Documentation




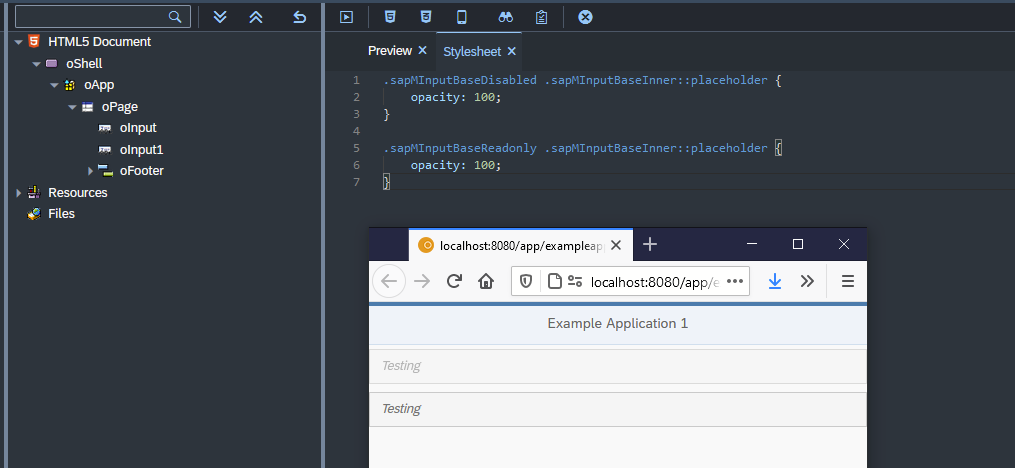
Input Placeholder Not Visible Post Neptune Software Community




Changing The Placeholder Text Color Of Form And Newsletter Blocks 7 0 7 1 Beatriz Caraballo




Move Placeholder To Top On Focus And While Typing Pure Css Tutorial No Javascript Youtube




Possibly The Most Useful Css Trick Dev Community




Move Placeholder Text Css Code Example




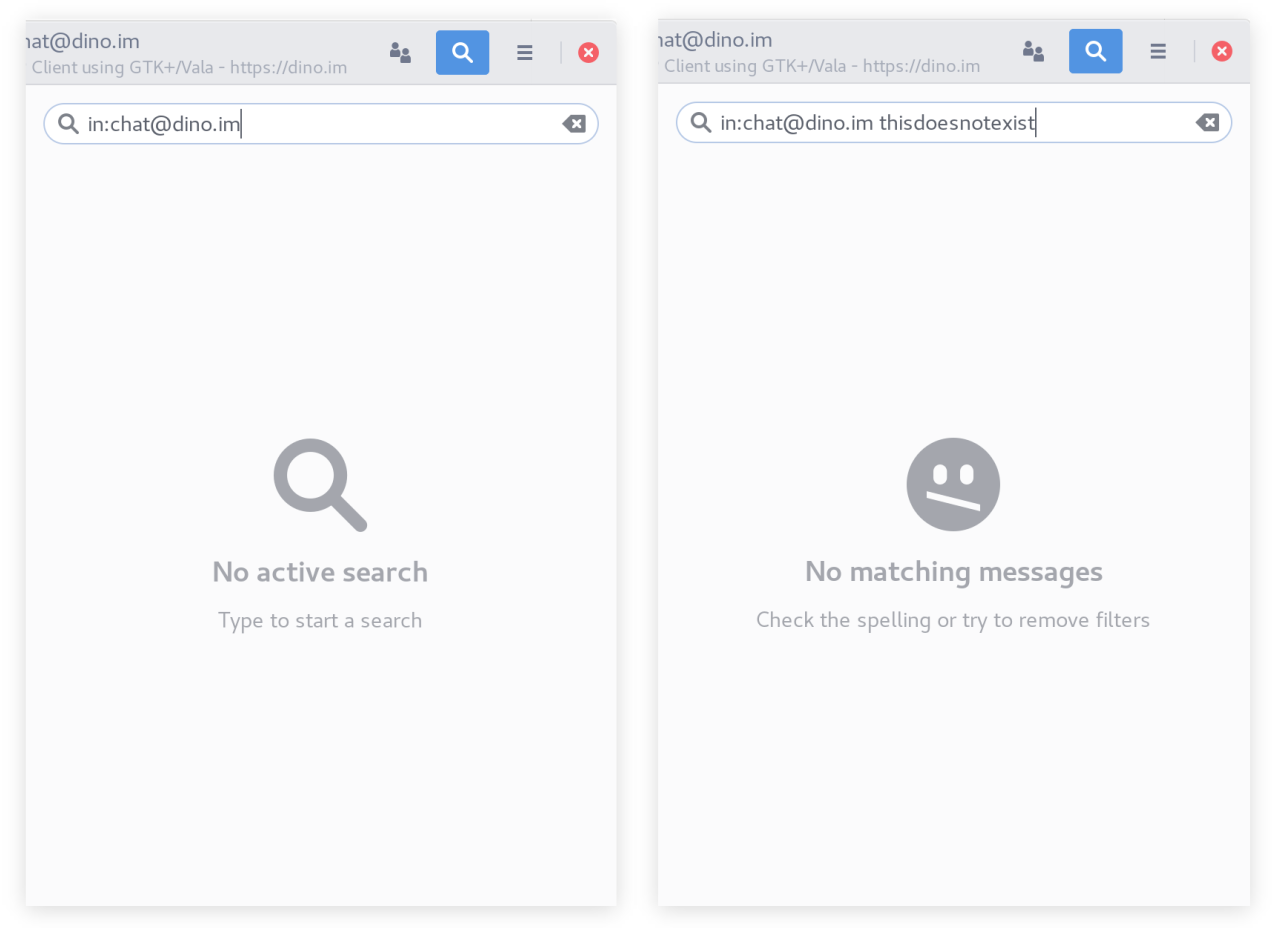
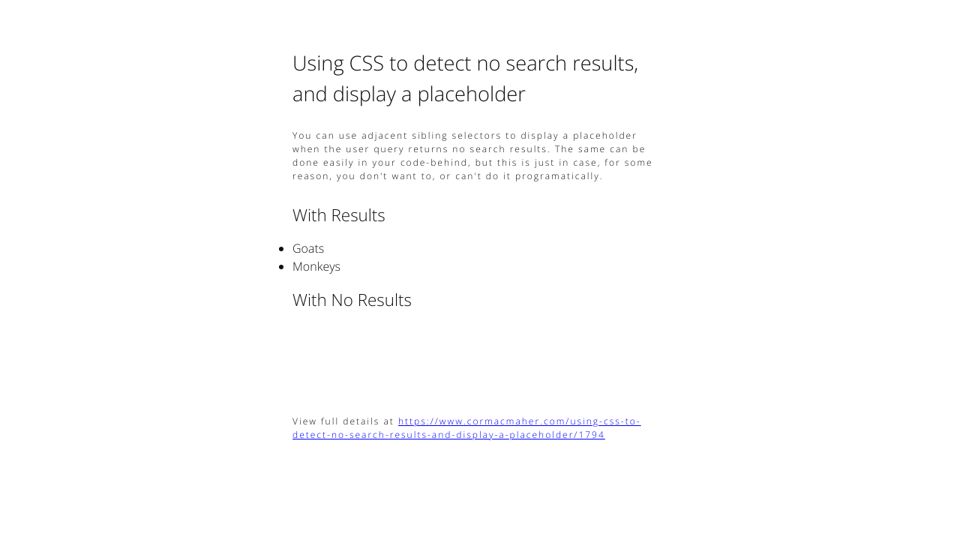
Using Css To Detect No Search Results And Display A Placeholder Cormac Maher Product Ux Designer Dublin Ireland




Pure Css Animated Placeholders Demo Is Here By Ruslan Nigmatulin Medium




Solved How Do I Get Rid Of The This Is A Placeholder For Adobe Support Community




Placeholder Doesn T Work For B Select Issue 352 Buefy Buefy Github




Irishdotnet Dev How To View Input Placeholder Styles In Chrome Richard Reddy C Web Developer




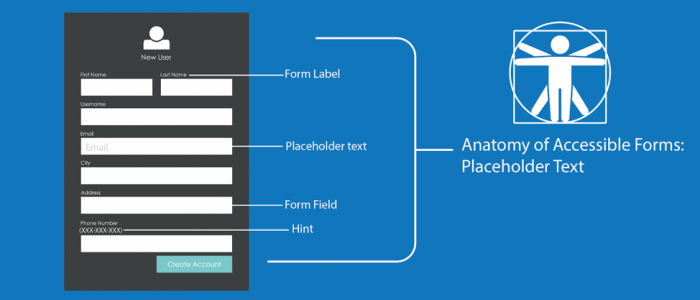
The Anatomy Of Accessible Forms The Problem With Placeholders Deque




Manipulate Css Placeholder Color Of An Html Input Field




Responsive Login Form With Animated Input Placeholder Using Html Css Javascript Youtube




Css Placeholder And Placeholder Shown Dev Community




A Guide To Html Css Forms No Hacks Sitepoint



Input With No Label Placeholder Only Issue 1381 Angular Material Github




Don T Use The Placeholder Attribute Smashing Magazine




Atoz Css Quick Tip Placeholder Text Sitepoint




How To Use Svg As A Placeholder And Other Image Loading Techniques




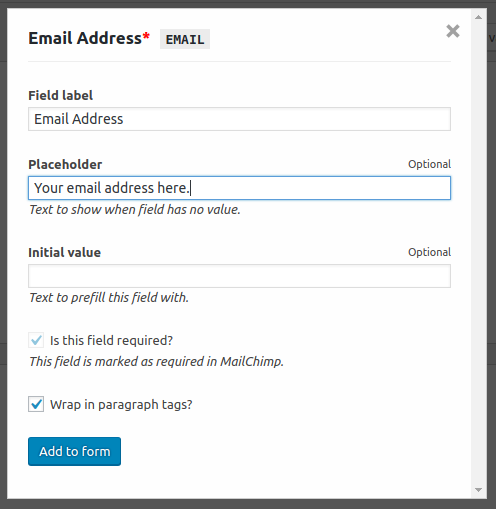
Styling Input Placeholder Text Mailchimp For Wordpress




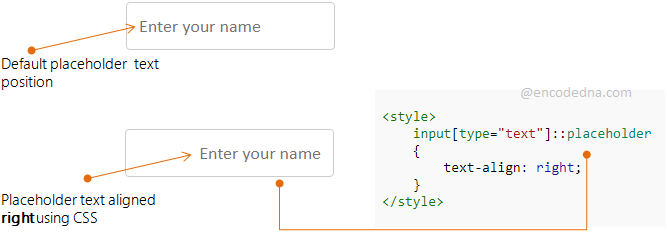
How To Align Placeholder Text Using Css




Getting Placeholder Image Instead Of Swatch Image Magento2 3 Magento Stack Exchange




Input Not Placeholder Shown Label Selector Does Not Work With Autofill Stack Overflow




Placeholders In Form Fields Are Harmful




Form Validation Ux In Html And Css Css Tricks




Using Css To Detect No Search Results And Display A Placeholder




Change Input Placeholder Color Darker Stack Overflow




Input Floating Labels Using Only Pure Css By Tushar Kanjariya Medium




Don T Use The Placeholder Attribute Smashing Magazine




Styling Placeholder Text With Css By Samantha Ming Medium




How Do I Change The Placeholder Text Color Themecatcher Support




Style Form Placeholder Text Webflow Features



1




How Do I Change Placeholder Color In An Input Textbox Html Css Sitepoint Forums Web Development Design Community




The Anatomy Of Accessible Forms The Problem With Placeholders Deque




Placeholder Color Does Not Take Effect In Ie Stack Overflow




Placeholders Are Problematic Adam Silver Designer London Uk




Css Change Placeholder Upon Click Without Js Stack Overflow




Simple Image Placeholders With Svg Css Tricks




Manipulate Css Placeholder Color Of An Html Input Field




Possibly The Most Useful Css Trick Dev Community




Forms Best Practices Esri Design Patterns




How Medium Does Progressive Image Loading Jose M Perez




How To Add Placeholder Text To A Form Field




Styling Placeholder Text With Css Samanthaming Com




Manipulate Css Placeholder Color Of An Html Input Field




Placeholder For Empty Lists With Css




How To Remove Delivered By Zendesk From Emails Zendesk Help




Placeholder Animation Css Floating Label Animation Move Placeholder To Top No Javscript Youtube




Change An Html5 Input Placeholder Color With Css Geeksforgeeks




Placeholder Com Placeholder Com The Free Image Placeholder Service Favoured By Designers




How To Change The Placeholder Text Using Jquery Geeksforgeeks




How To Align Placeholder Text In Html Geeksforgeeks




Css Only Floated Labels With Placeholder Shown Pseudo Class Call Me Nick




Replicate Image Using Html And Css Page Layout Use Chegg Com




Input Placeholder Not Placeholder Shown Css



No comments:
Post a Comment